The dynamics of the web search and the way to bring customers to your website by brand loyalty and product trust is critical.
Many companies’ marketing needs are to create brand awareness and loyalty. An attractive and easy to navigate website is a vital part. When searched online, there are ways to get found to naturally grow your business, without the cost. (The slides below show a steady improvement of the organic search results and actions for a small local company)
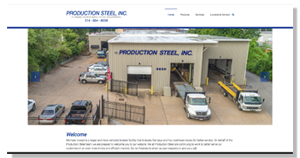
Sample Sites:
Development Story
The goal is the technology that will help advance communication and smart search.
It all came about by working with HTML, flash action script 2, 3, XML and C# using both PC and Mac and developing with Dreamweaver and Visual Basic interfaces. The PC and asp.net had advantages for database work such as open-source development with IIS. Thus, the developing of websites with flash in frames and making code manipulations for object-oriented elements, afterward testing the sites on popular internet browsers. The asp.net process is a solid workflow for developers and essentially gives a great direction for further development for certain criteria. Smart communication technologies and the multitude of screen devices like phones, tablets, laptops, desktops and larger have to deliver all types of data and media. As it happened, technology came full circle with HTML delivery. After several years working with javascript, PHP, MySQL, and CSS the development led to jQuery, HTML5, and CSS3. The environment we use to develop locally is MAMP or WAMP stacks. This allows the development of plug-ins, widgets, and templates for self-serve websites.
At the present time, the greigWeb site uses a universal template that is easy to change into many different types of web sites using CMS.
The site is responsive to display fully on all types of devices.